
Colophon
Colophon was a type foundry changing the industry of typography, they were then acquired by Monotype. We worked with the founders from the start of their journey through to integration with Monotype. They work on bespoke projects producing typefaces for leading brands, as well as offering digital solutions that take customisation of brand into the future.
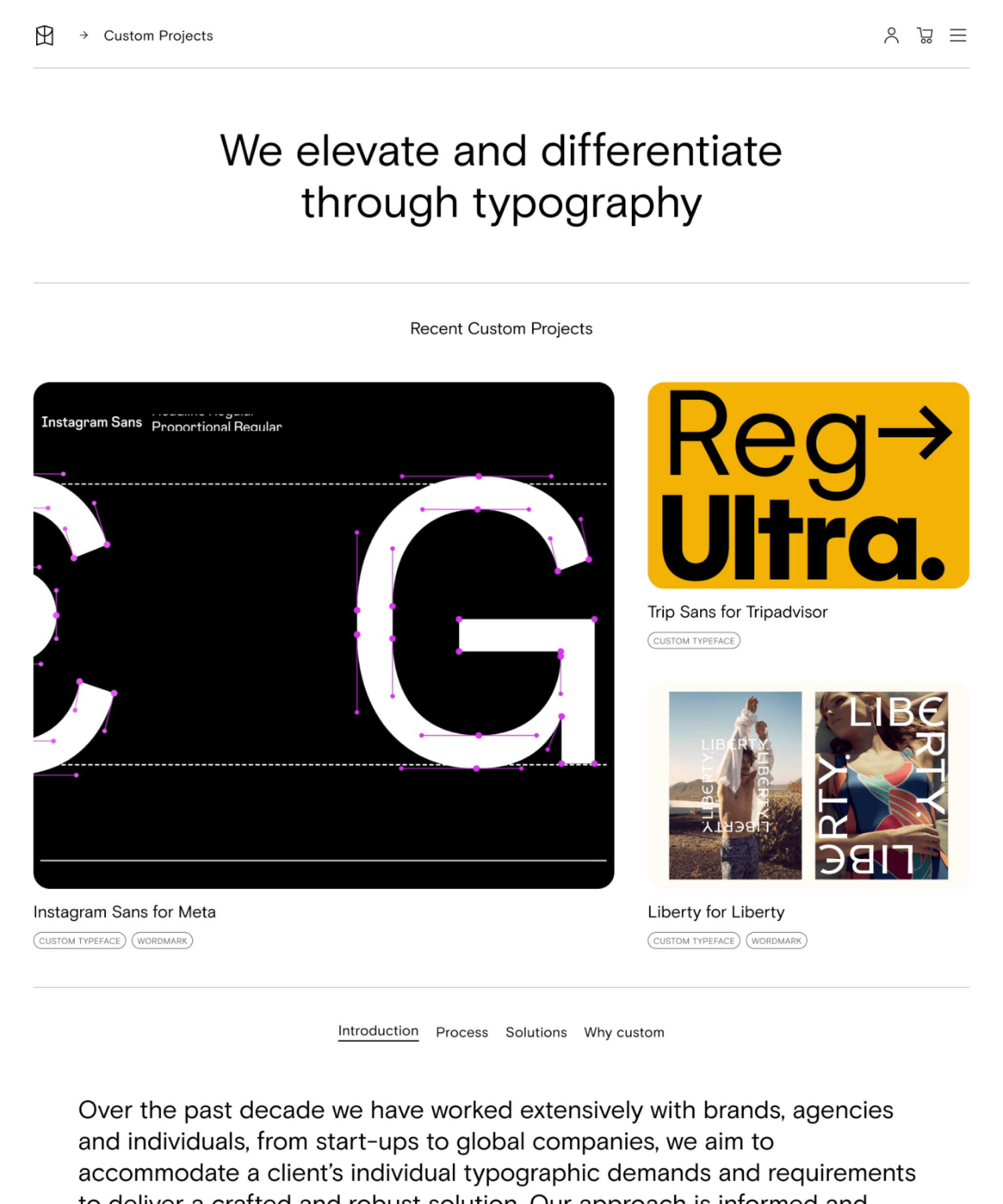
Since its founding in 2009, type foundry Colophon has built a reputation for combining creative typographic vision with the highest quality technical solutions. They've worked with some of the world's most recognisable brands including Instagram, Google, Cadillac and Burger King. In a world filled with words, they create typefaces that we remember.

The brief
Colophon wanted to change the world of typography by blurring the lines of creative power between designer and customer.
Colophon came to ON with plans for a new digital direction that would bring functionality to the front. At the heart of their new website they asked for a typeface customisation interface that would allow their audience to personalise their fonts before buying and creating licences in one effortless journey.
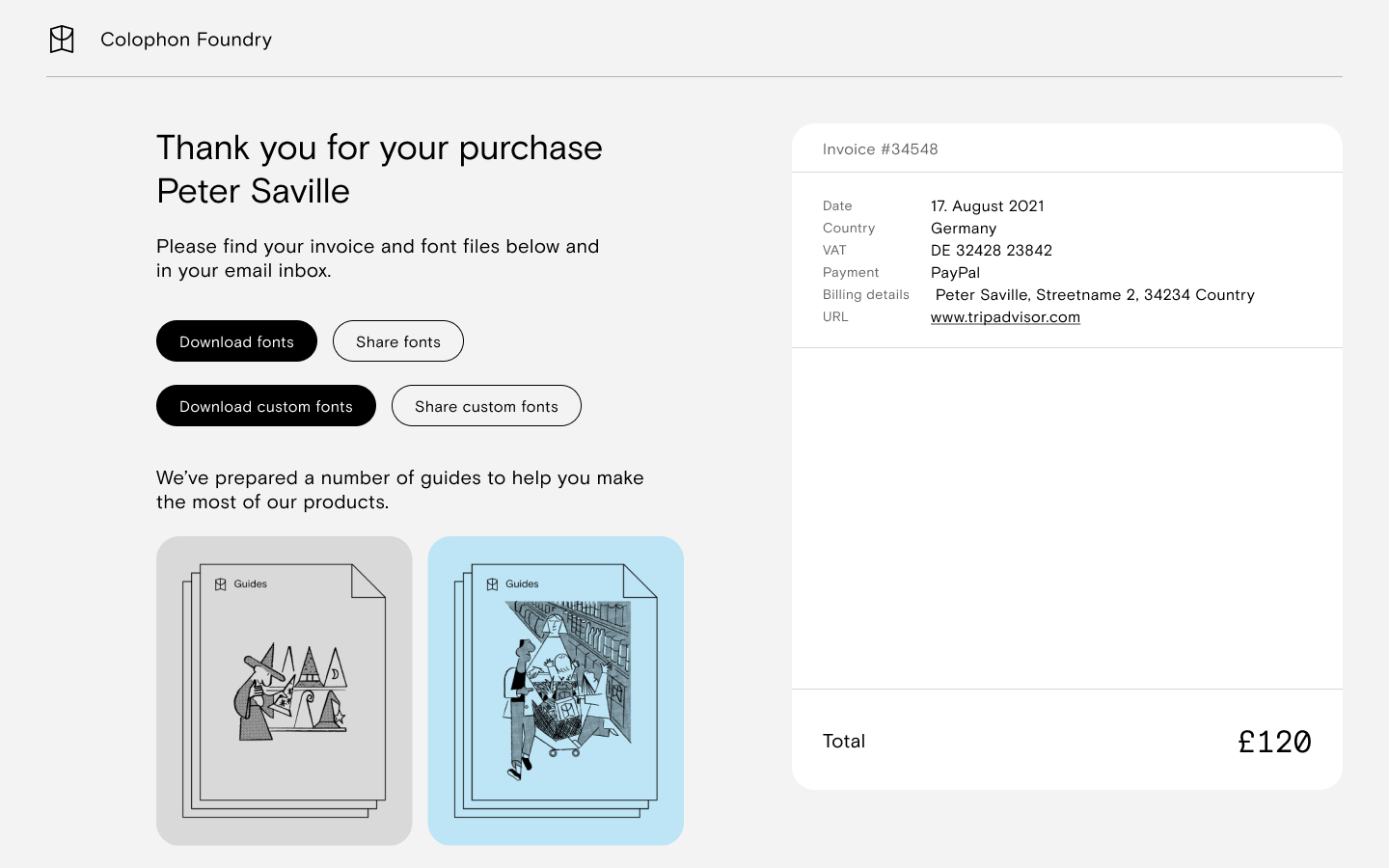
The new website would also have to work as an intelligent, flexible e-commerce platform, selling their range of digital and physical products, each with their own specific pricing logic.
Tools for personalisation
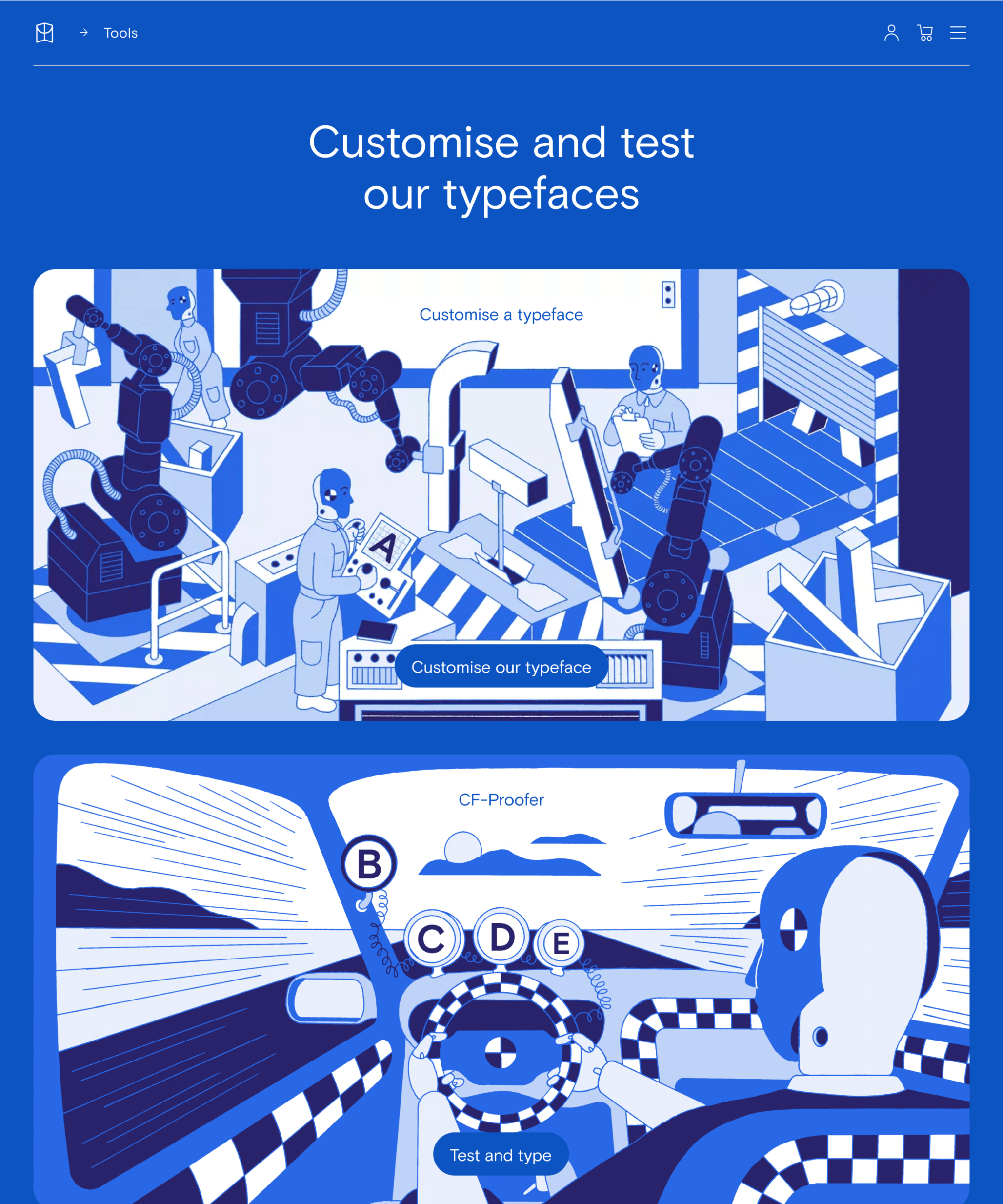
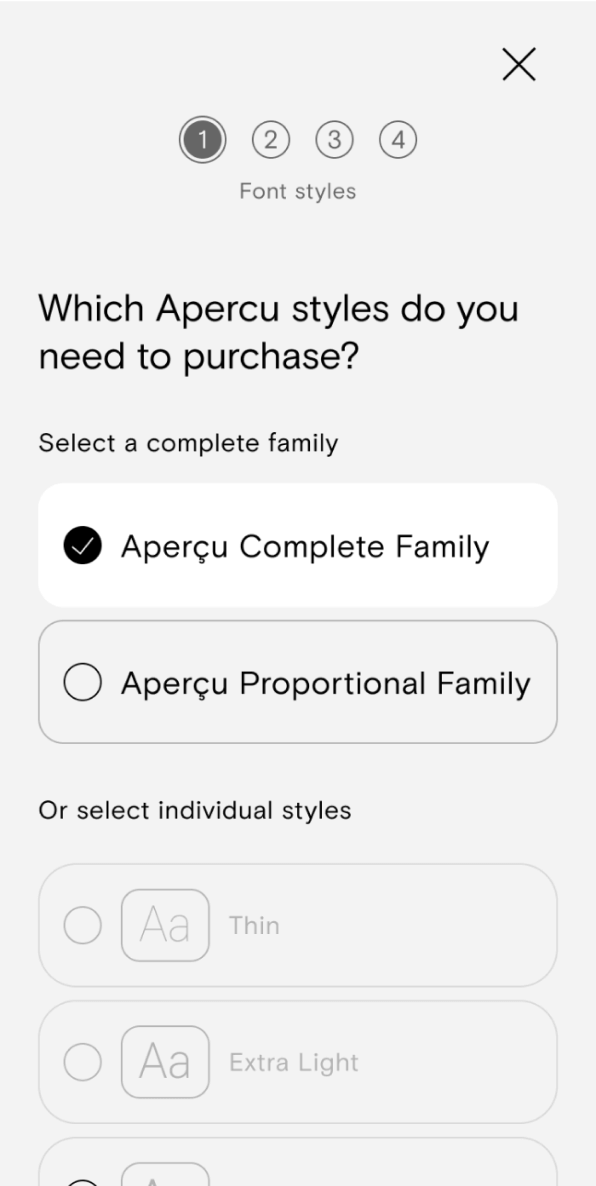
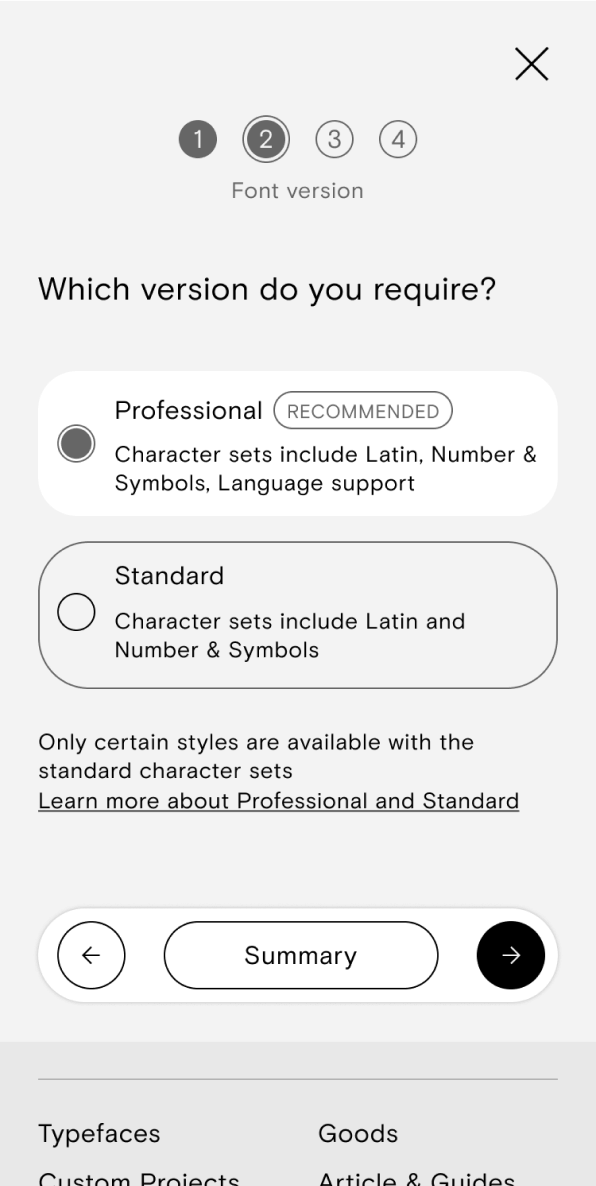
Their dream was to give their users creative control over their typefaces. We created a font customisation tool unique to the world of typography.
Colophon wanted their website to feature a font customisation UI that would allow users to personalise their fonts before buying. However, there was no existing template that supported this level of functionality — so we started from scratch.
From the very beginning of the UI design, we focused on functionality, with the goal of creating a tool that was intuitive and easy to use for Colophon customers. We created a framework to define user journeys which were subsequently mapped back to the technical specifications — enabling a new type of product that allows the user to modify fonts in real-time before receiving a download load to their bespoke creation.
CF-Creator™ enables designers and type-users alike to create a modified variant of any Colophon library font family, utilising Variable Font Technology to adjust parameters such as weight and width to fit the users' specific needs.
Modular e-commerce
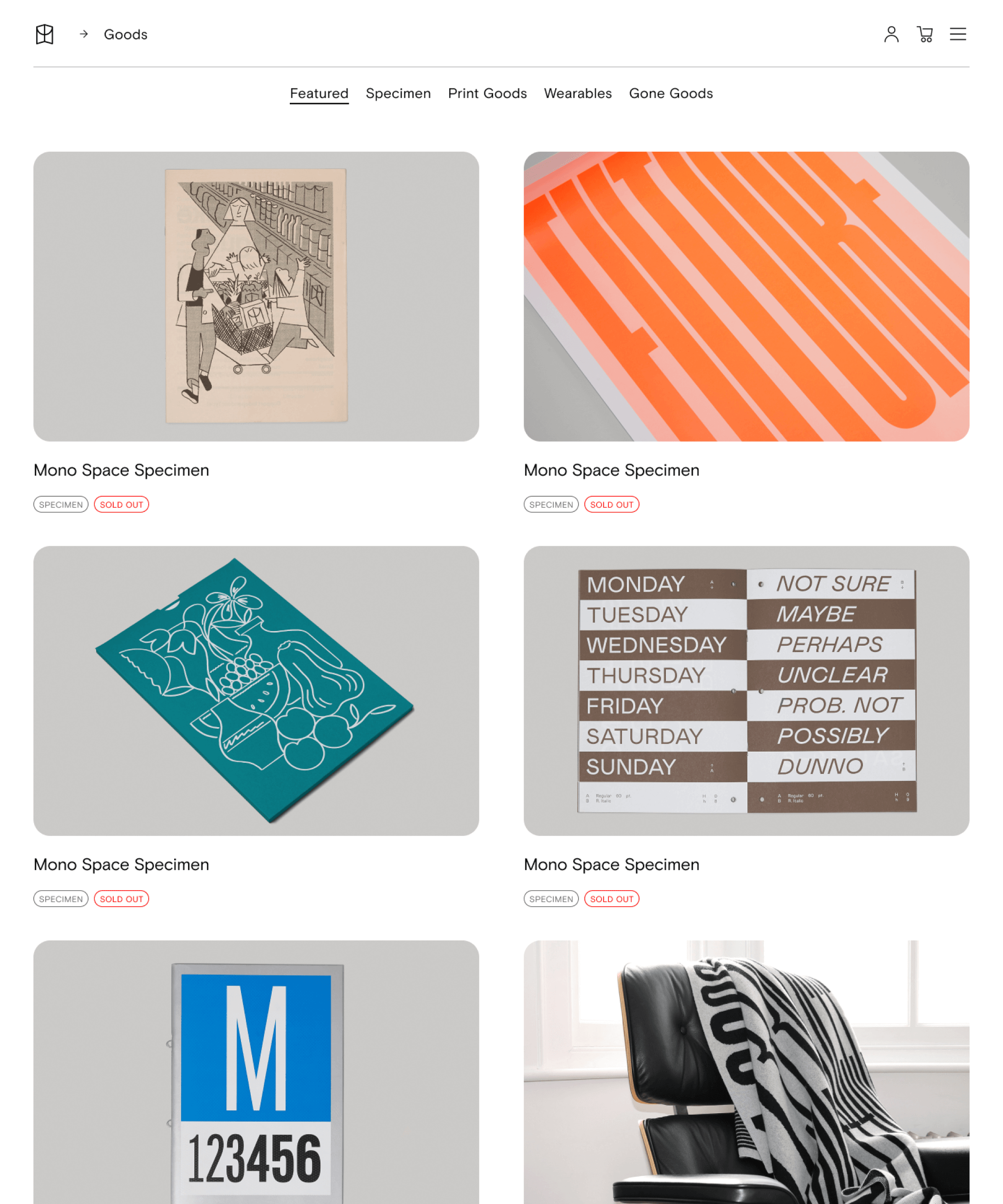
Colophon have a vast array of products, each with their own pricing logic. We took a modular approach to e-commerce centred around flexibility.
Colophon's primary product — fonts — require a unique pricing mechanism where price depends on variables such as style, family and variant. But this isn't all — they also sell physical products emblazoned with their iconic typography.
The automated system required to house this complex array of products was met via a composable approach where front-end and back-end are decoupled, allowing us to choose the most appropriate solutions independently — from the CMS to the e-commerce requirements, and everything in between.
We utilised Saleor — an open-source, headless e-commerce platform — as it enabled us to connect and extend their already ultra-fast and dynamic platform to solve the unique challenges posed by the project.
Amazon Web Services was used to extend the capabilities of Saleor including bespoke abandoned cart functionality, whilst seamless integration with Xero created invoices for each order that then integrated with Colophon's internal accounting system.



“In 3.5 years of working with agencies and brands, we've enjoyed working with ON the most. We've seen first-hand their technical capability to deliver outstanding results, a close, supportive relationship with their clients, and efficient, professional comms.”
Scalability for the future
The website needed to keep up with Colophon’s fast-paced expansion. We used headless CMS architecture that scales effortlessly.
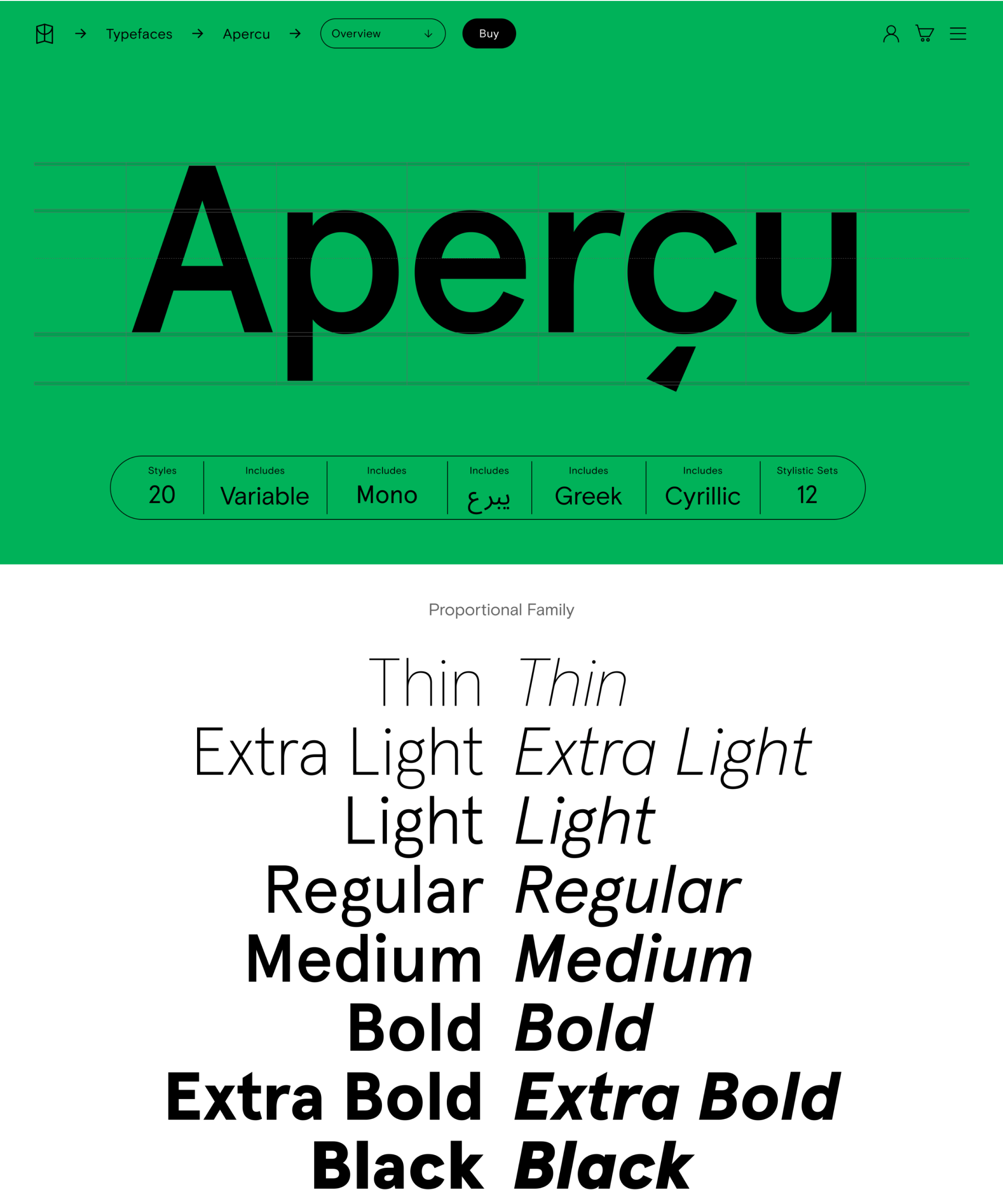
Colophon are a creative machine. They're constantly producing new type in a range of trend-setting styles. It's what makes them industry leaders, and their website needed to keep pace.
We therefore chose Storyblok — a headless CMS that offers high levels of flexibility with content structuring, and a user-friendly interface that allows editors to quickly build new pages on the fly.
With over 700 individual pages at launch, and a highly sophisticated and bespoke set of layout requirements to best showcase each typeface, the flexibility of a headless CMS was key to the project's success.
Eliminating slow UX
A rapid experience was essential to prevent customer drop-off and boost sales. So we created a tech stack that optimises page efficiency.
Whilst bringing the tech stack components together, a fast, highly responsive site was critical, not only to increase conversion, but also to create an experience that best conveyed the heavier design assets in Colophon's catalogue.
We utilised Next.js to deliver a dynamic site with detailed user interactions that feel extremely fast, with no page load when navigating between pages as well as only loading what is necessary for each page.
As well as being quick to load, we utilised smart optimisations across the platform to reduce energy usage wherever possible. For example, in the checkout process we only load the Braintree payment system as and when required. The result is a more energy efficient website with a quicker UX for the customer.




Designing for accessibility
What Colophon offers should be visible to everyone. We flexed common design patterns for audiences using assistive devices.
Colophon wanted to ensure their website was accessible to everyone — whilst having an equivalent user experience — however they encountered it.
We followed Web Content Accessibility Guidelines accessibility principles which led to novel solutions to typical design patterns.
For example, whilst interactive-heavy marquee elements were perfect for showcasing the breadth of Colophon's library, they're traditionally not accessible to assistive devices. For Colophon, we applied specific attributes to the cards within the marquee to ensure they can be skipped, paused or cycled using the keyboard.
Whilst this feature is invisible to most users, the extra time and care taken to create bespoke solutions to ensure all users are catered for helped us deliver a product that aids conversion, but most importantly, reaches more people.


















The result
Our work for Colophon was an exciting test of our skills in functionality as designers and developers. The finished product is a website that cements Colophon as industry leaders and system shakers, empowering their customers with creativity.